HTML5 「RTSのアルゴリズム」 Canvasの例題

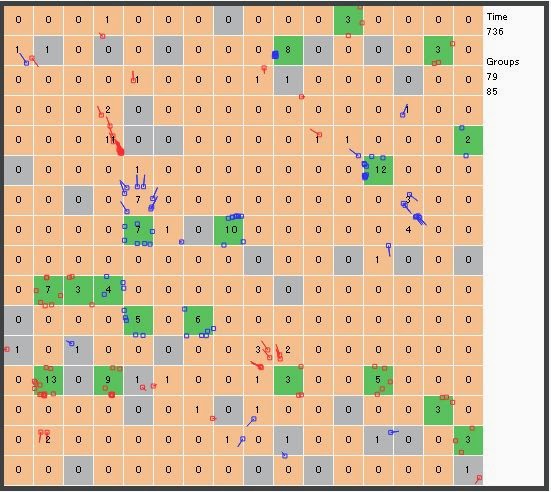
今回はJavaScriptという言語で書いています。 HTMLのドキュメントと同時に書けてコンパイルなど面倒な手順抜きで手軽に実行できるので、今回のようなショートプログラムの実験をするには非常に便利な言語です。 文章を書くのに日本語とか英語とか様々な人間用の言語がありますが、こういう動きや現象を表現するのは非常に困難だと思います。 さらにその内容を理解するには読み手側の予備知識と理解能力が必要です。 つまり文章は読み手によってはうまく伝わらないことも考えられます。 その点コンピュータ言語であれば、それを目の前の現象として表現して見せることができます。 「百聞は一見にしかず」受け手側としてこれほど簡単なことはないのです。 しかもそれを表現するのに記載する文字情報はずっと少なくすむ場合もあります。 何かを伝えるという目的において、人の言語もコンピュータの言語もなく単に方法論なのです。 Algorithm of RTS http://www6.plala.or.jp/TimeTripper/html5/h002.html 動作環境として、まずIE(Internet Explorer)は論外です。 セキュリティ的にも危険ですから利用しないほうが無難だと思います。 オススメはGoogle Chromeです。 Firefoxでも動作しますがChromeのほうが高速です。 Androidでの動作も確認しました。 緑が資源のエサ場、灰色が障害物で毎回ランダムに環境を生成し、種の起源として10匹づつランダムに誕生します。 マップ上の数字は各エリア内の生物の総数です。 「F5」キーでリスタートできます。 シミュレーションを繰り返すと様々な繁殖パターンを見ることが出来ると思います。 生まれた生物はすぐに近くのエサ場を探して移動します。 時間と共に個体のエネルギーは消耗され、エサ場にたどり着けない場合もあります。 エサ場に到着した生物はエネルギーを摂取して延命、エネルギーの蓄積を行います。 種として一定のエネルギーが蓄積されると新たな同種の生命が生み出されます。 エリア内で異種と接触すると戦闘を行います。 時々赤く点滅するのが戦闘が行われているエリアです。 あえて戦略などありません。単純生命体ですから・...